one design system to rule them all

Client
Merch Square
Status
Launched | Bankruptcy after 2y
Story
3 min read | Written by a human 🧔
Don't scroll!
Side note
What a surprise it was getting to know that someone I've been following for years shared this case study with his students. Thank you, Dan Mall!
If you are interested in more design systems-related content, check out my new project here 
stage 01
setting the scene
walking the path
scene 01 - context
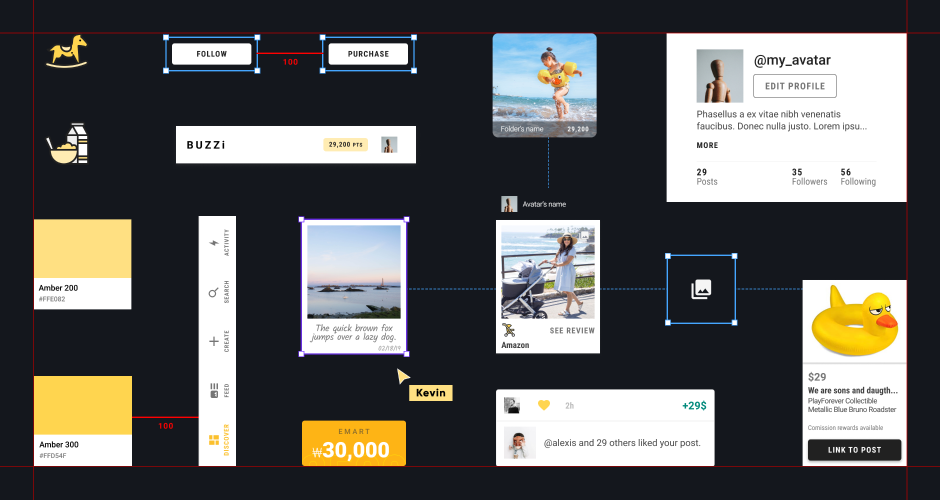
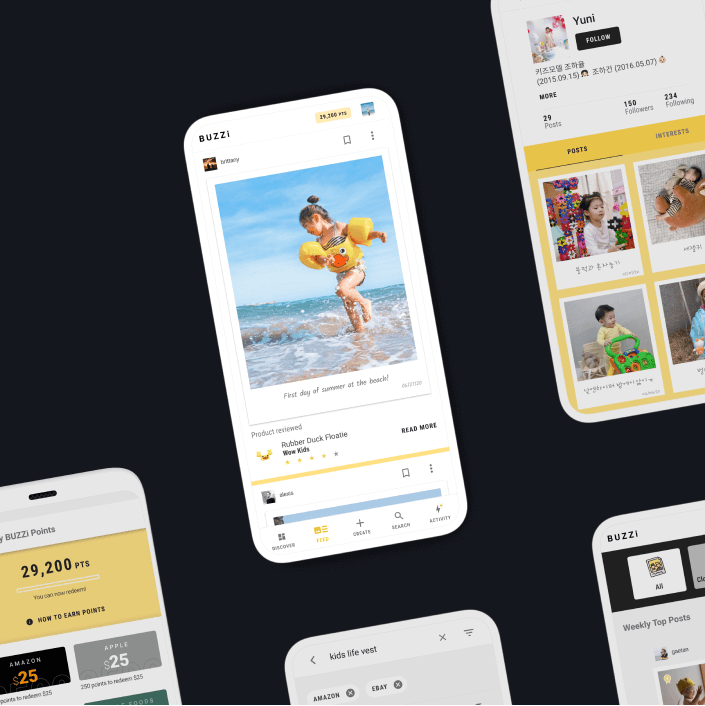
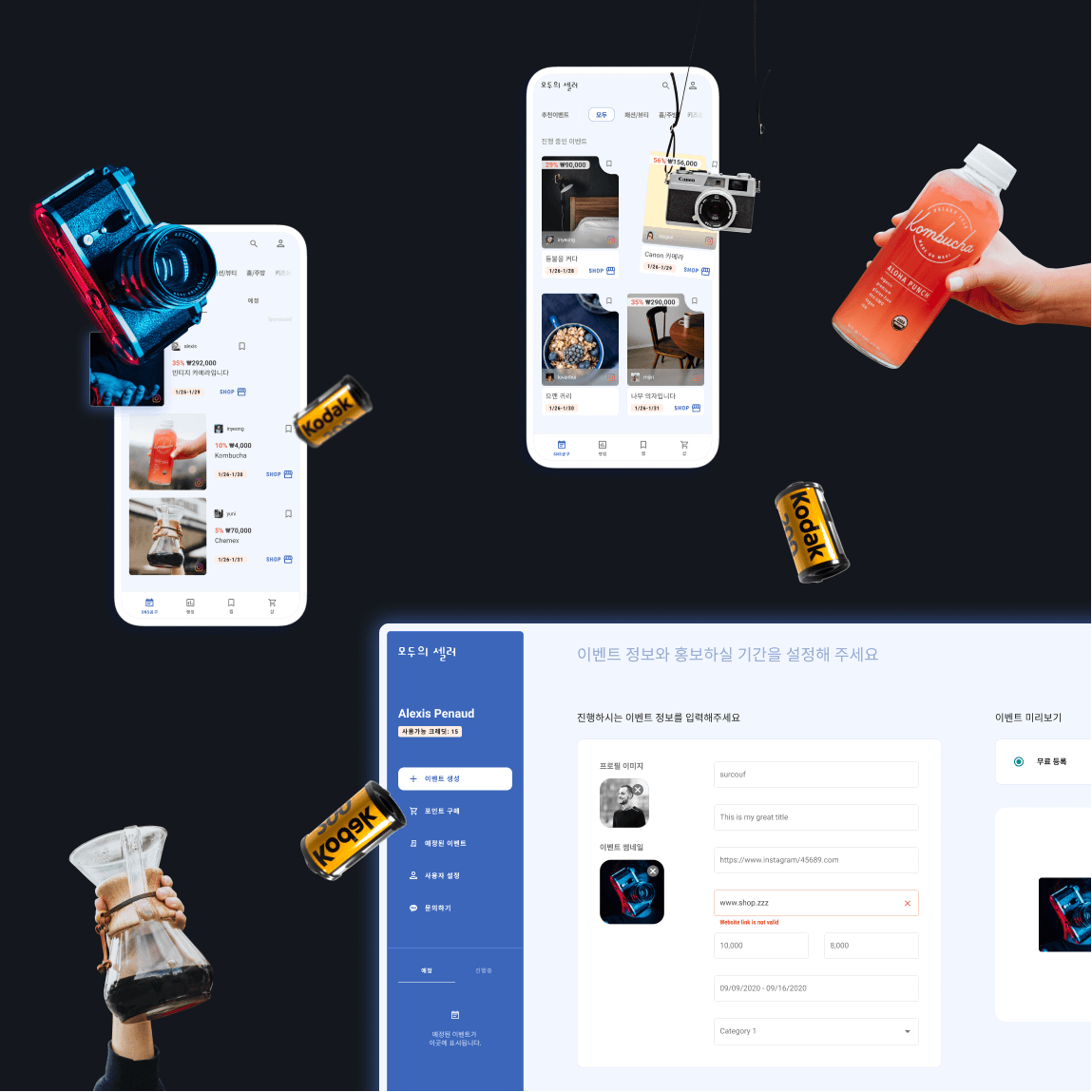
The design system was built early on to help the team manage the mobile apps and all the digital platforms linked to our projects BUZZi (Case Study) and Moduseller (Case Study).
stage 02
rising action
multiple benefits
Scene 01|03 - users
We are the creators and the main users of our own design system. The design system is also the foundation of our multiple platforms so our end-users are also part of the scheme. The system was made to help me save time and be more efficient as the only Product Designer but benefit also my developers.
Scene 02|03 - design problem
How to leverage rapidly the power of a design system and justify the time to build it to the product owners?
Scene 03|03 - the challenge
In the past, I have built UI kits / smaller Design systems but never something that big and scalable. From Day 1, I knew it would be a permanent work in progress but I needed to find the right methodology to kick off the project and build good foundations and “obviously” with a tight deadline :)
stage 03
climax
the foundation stone
Scene 01|04 - research
Prior to laying the foundation stone (lego), I studied about existing Design Systems, how companies were building and organizing them. I took away some good insights and inspired by Brad Frost method and great talk with my friend Maxence, I decided to use the Atomic Design approach.
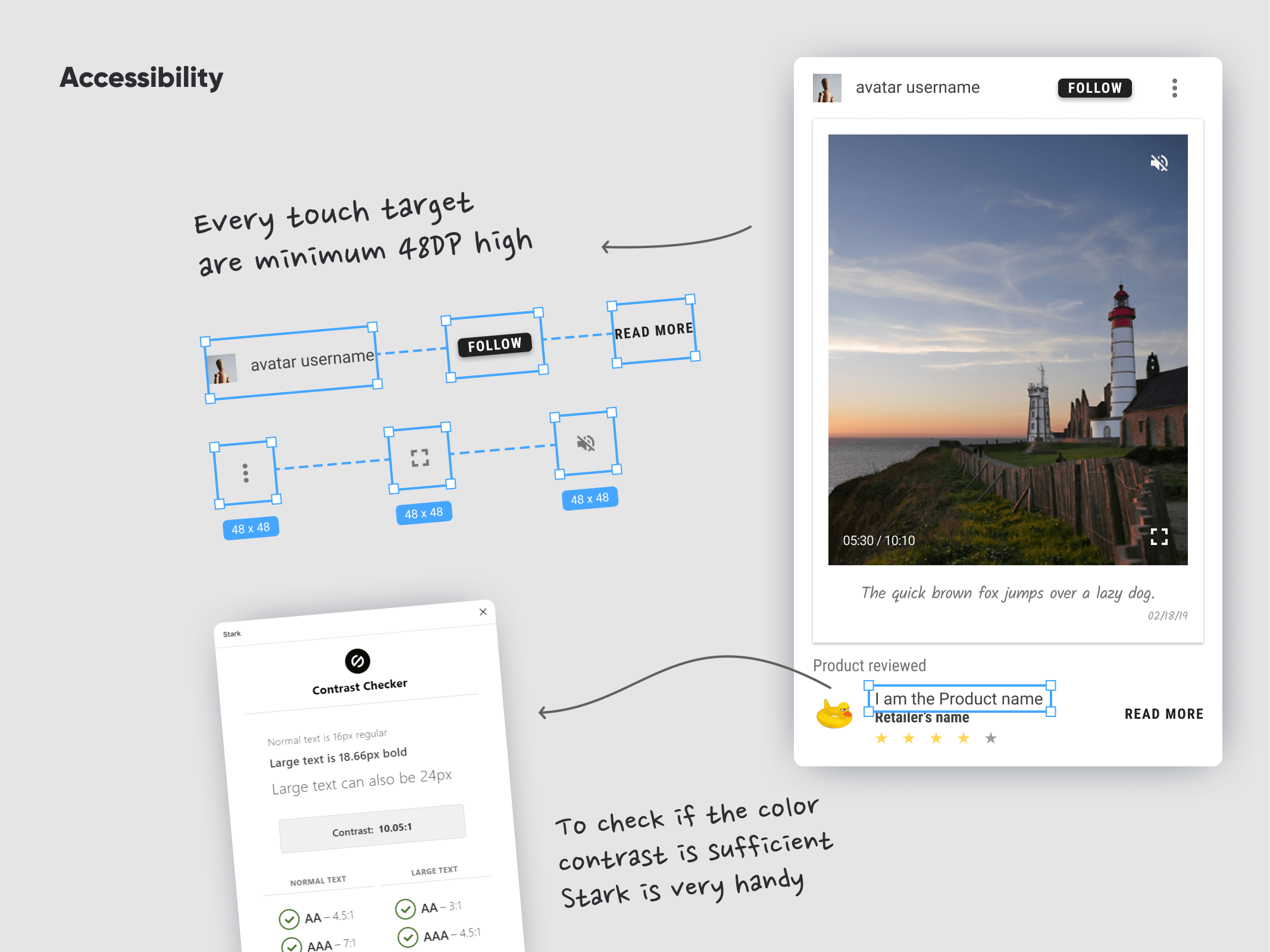
Scene 03|04 - material design
Material Design became a good ally while building my design system(s) as their guideline contain plenty of established patterns.
stage 04
solving the problem
atomic approach
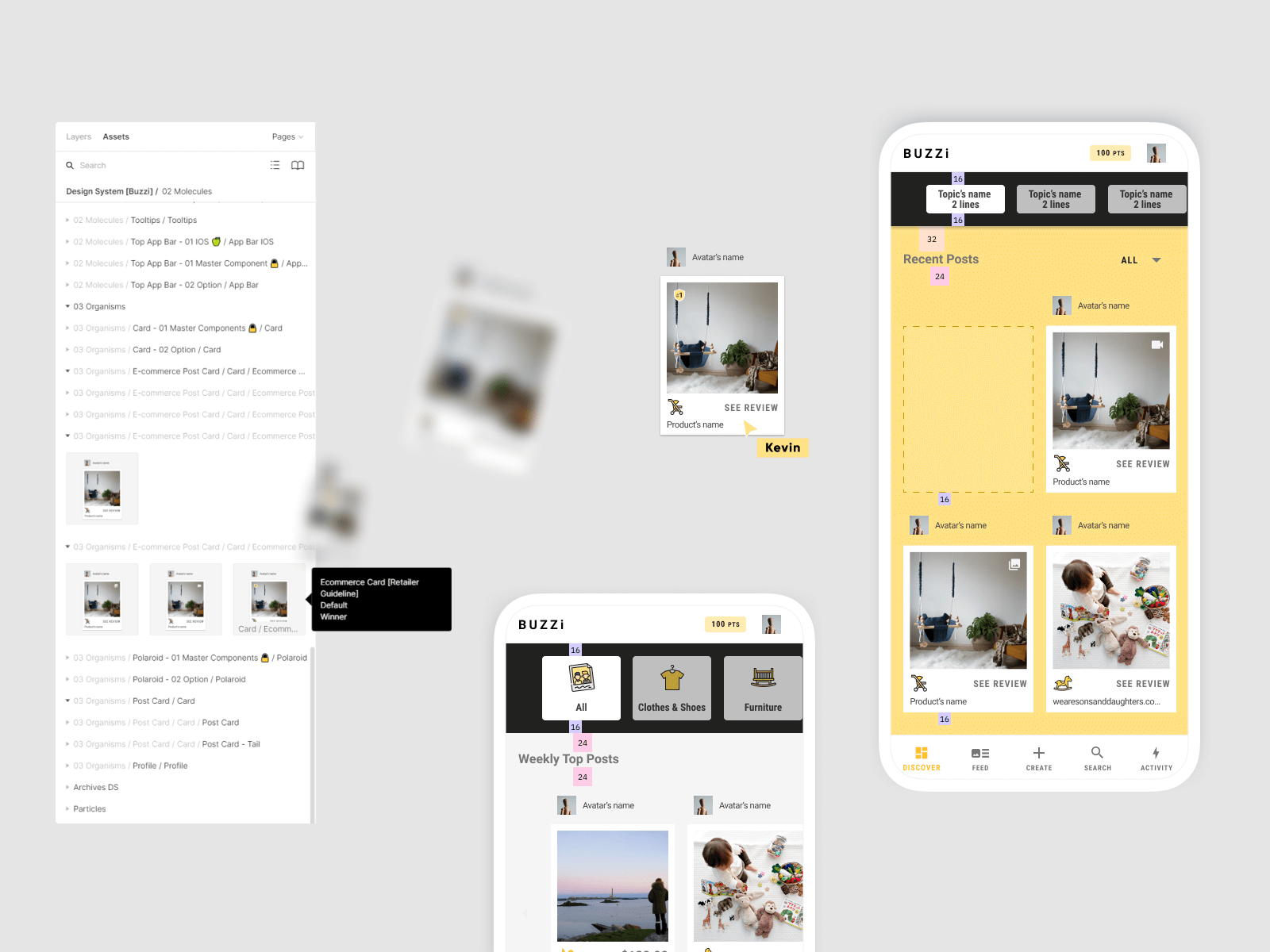
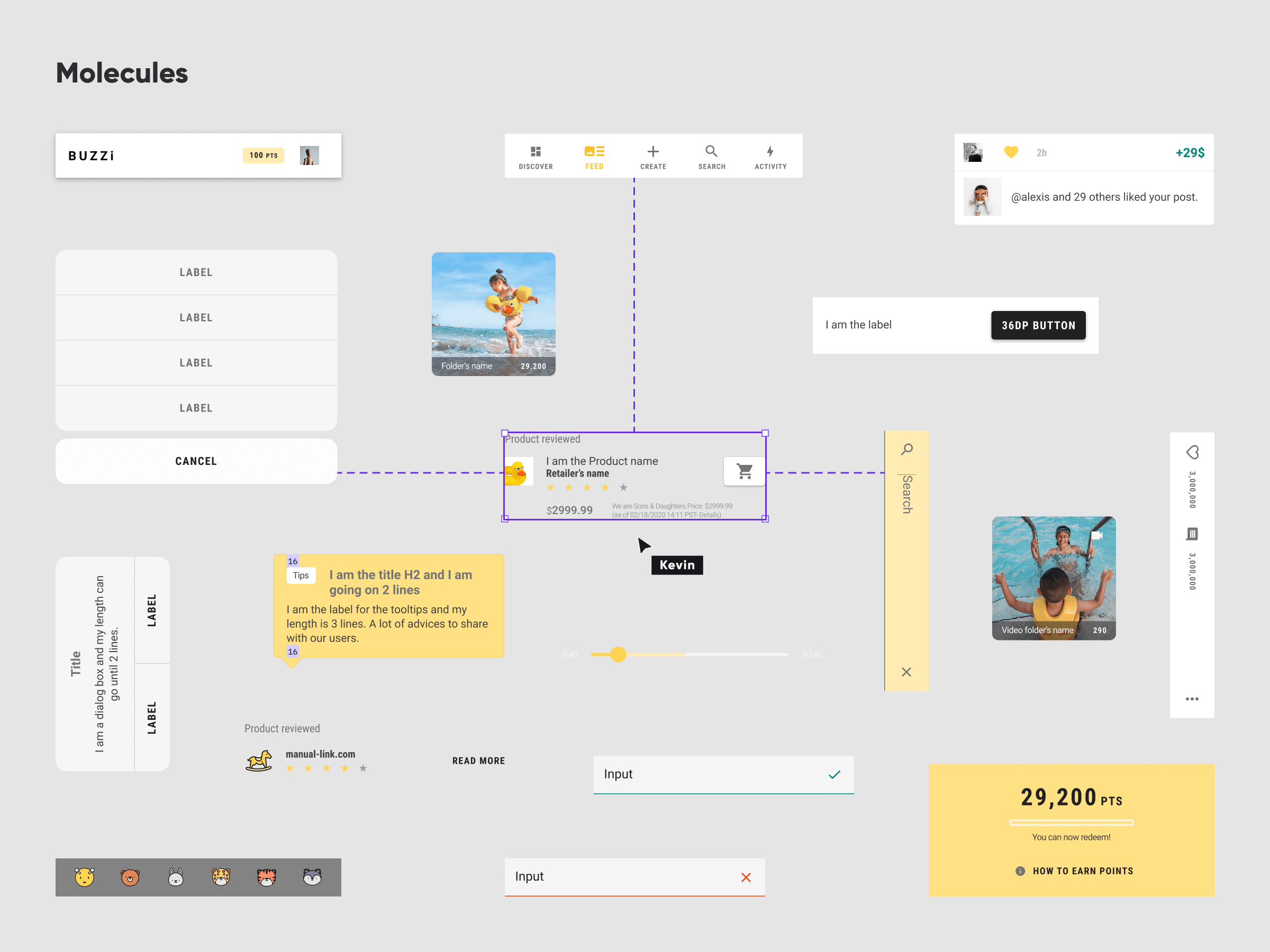
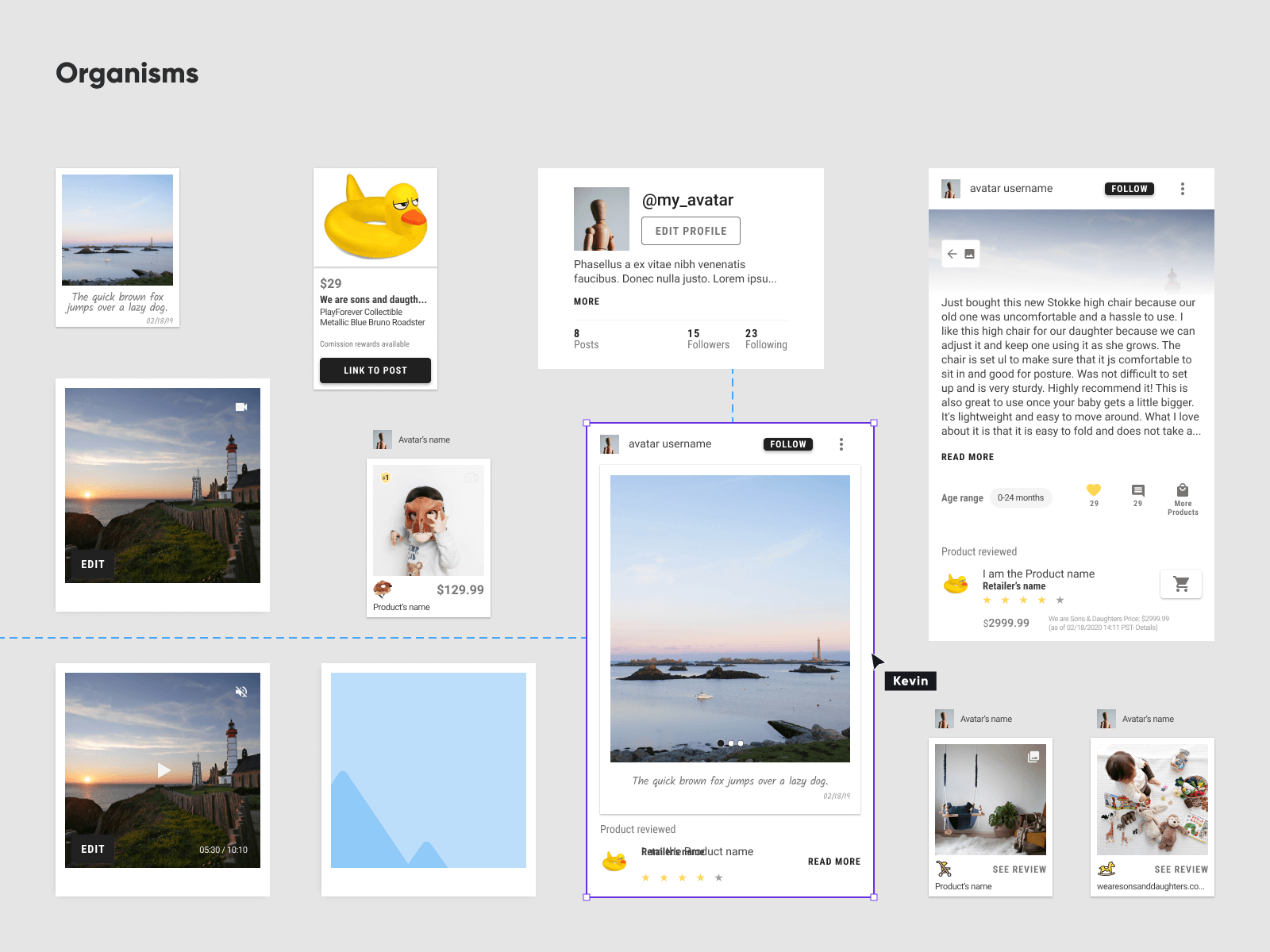
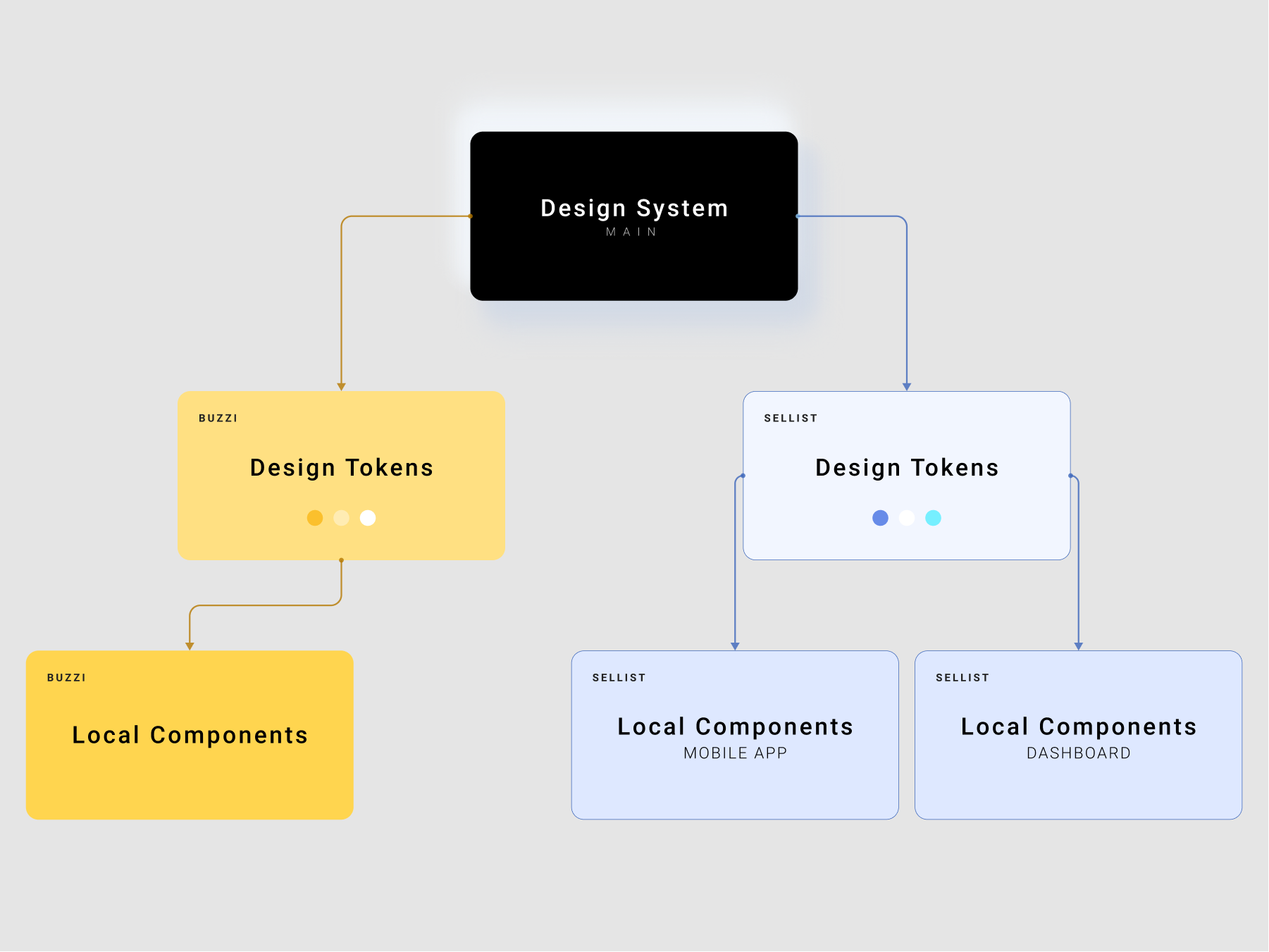
Scene 01|05 - architecture
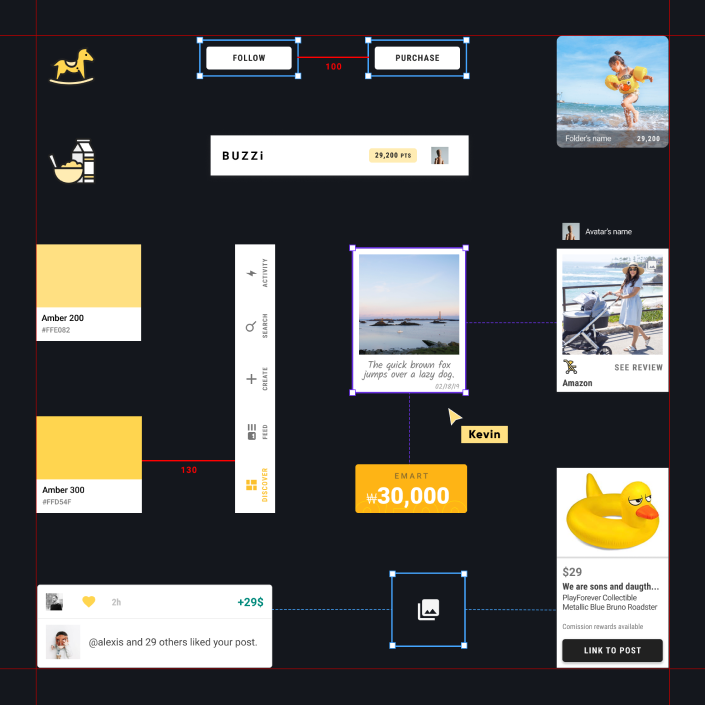
As mentioned earlier, the architecture I choose to follow was inspired by Brad Frost. I picked this method because of its logic and how it will help me (my brain) to organize my components by complexity and find them quickly.
Scene 05|05 - file distribution
Current distribution I am using to support all the digital platforms related to Buzzi and Moduseller.
stage 05
(re)solution
the end
Through this case study, I wanted to share with you my process and a bit of what I learned along the way. The Design System has definitely played a huge part to save me time as the only Product Designer in the startup.
Since my time at Merch Square, I have created another design system and share my learnings in this case study
extra
details & links
Date
2019 + 2020 + 2021
Team
- Lead product designer (myself)
- 4 developers
- 2 business owners
My responsibilities
🧮 Design system
💻 Buzzi
💻 Moduseller
selected works

Uizard - AlchemyDesign System | READ →

Uizard - Design tool for non designersWeb App | READ →

Buzzi - Product review platformMobile App [Android + IOS] | Multi-language | READ →

Merch SquareDesign System | READ →

Moduseller - Ecommerce platform for Korean influencersMobile App [Android + IOS] + Dashboard | READ →

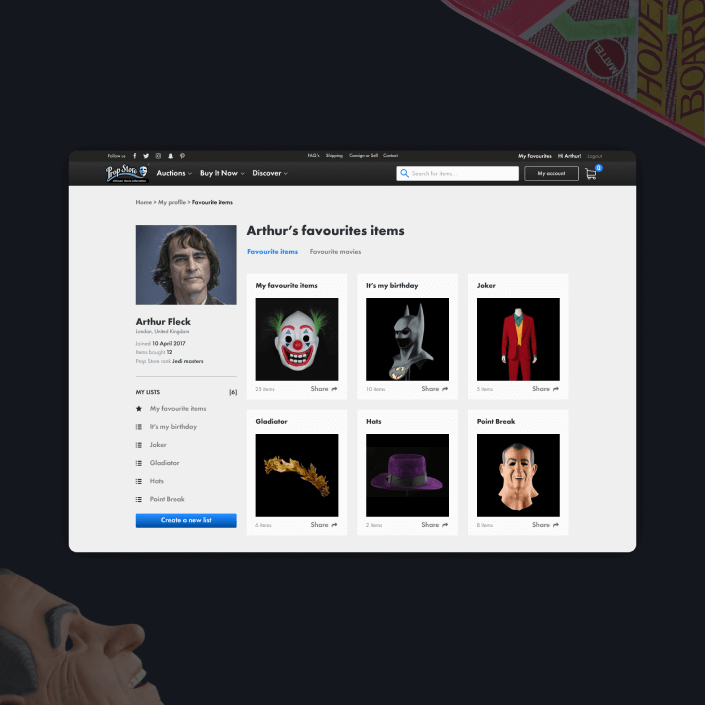
Prop Store - Vendor of original movie propsWeb App | READ →

Want to say Hi? 
hello@kevin-quiec.fr
+33 6 06 41 58 13
Explore my social media